material ui drawer under appbar
Side sheets are supplementary surfaces primarily used on tablet and desktop. My required is to keep Appbar fixed and drawer should be open and close below the appbar.

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
Material-UI Drawer Under AppBar 4K views Jul 30 2021 0 0 Links to Full Code below.

. Know more about Material UI. 1280px or larger. This is a simple example of how to create a Material UI layout with an AppBar and Drawer side menu for the entire application.
They can either be permanently on-screen or controlled by a navigation menu icon. Similarly change the variant property values to check for the persistent and permanent drawers. In this demo youll see a quick way to position the Drawer underneath an AppBar.
Im struggling trying to render the appbar and drawer as separate components cant get the drawer to render under the appbar when I separate - when adding the drawer component along with other components everything renders below the drawer. MUI Version 5 was released in September 2021. Display flex justifyContent flex-start Tawpik Talat.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. You can use the z-index css property for layering AppBar above the Drawer eg. Supports HTML5 video Material-UI Drawer Under AppBar Links to Full Code below.
However the Material-UI Drawer is not an easy component to position inside a div or container. Material-UI Drawer nested under an AppBar and inside a div. Make the parent element of appbar and drawer to be display.
The Material-UI Drawer React component is a useful container component with a variety of positioning options. Hide App bar Elevate App bar Back to top useScrollTrigger options trigger Enable color on dark API Edit this page App bar The App bar displays information and actions relating to the current screen. My required is to keep Appbar fixed and drawer should be open and close below the appbar.
ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. All the examples provided in material-ui-next web page are starts with Appbar. In this demo youll see a quick way to position the Drawer underneath an AppBar.
Read here to understand the Stlying and Positioning. 600px or larger. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Add an anchor property to the Drawer component in drawerjs and give some values to observe the changes. For those whore working with material-UI V1 and higher using breakpoints is the best way to make responsive layouts. Navigation drawers or sidebars provide access to destinations and app functionality such as switching accounts.
There are three primary considerations with the design of the mobile responsive Drawer in this demo. To put the Drawer below the AppBar add the following line in your AppBar style. Im trying to setup the Drawer component so that its clipped under the AppBar component.
960px or larger. All the usual props can be passed to the AppBar. To achieve it you first have to define a z-index for your AppBar your styles object.
There are a lot of examples online but all of them is written with the AppBar component in a fixed position at the top of the window. You can use the z-index css property for layering AppBar above the Drawer eg. You can find out more about Material UI MUI releases here.
ThemezIndexdrawer 1. If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. How can I get the drawer applied to the AppBar that has positionrelative property.
Dealing with Appbars and drawers in React and Material-ui React and Material-Ui are a great combination but its not that obvious how to easily keep your Appbar in a fixed position and adjust content to take account of it especially if you have many pages being managed by React router. Change the position for the drawer to relative. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Im using React Material UI version 431. This post uses Material UI Version 4123. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default.
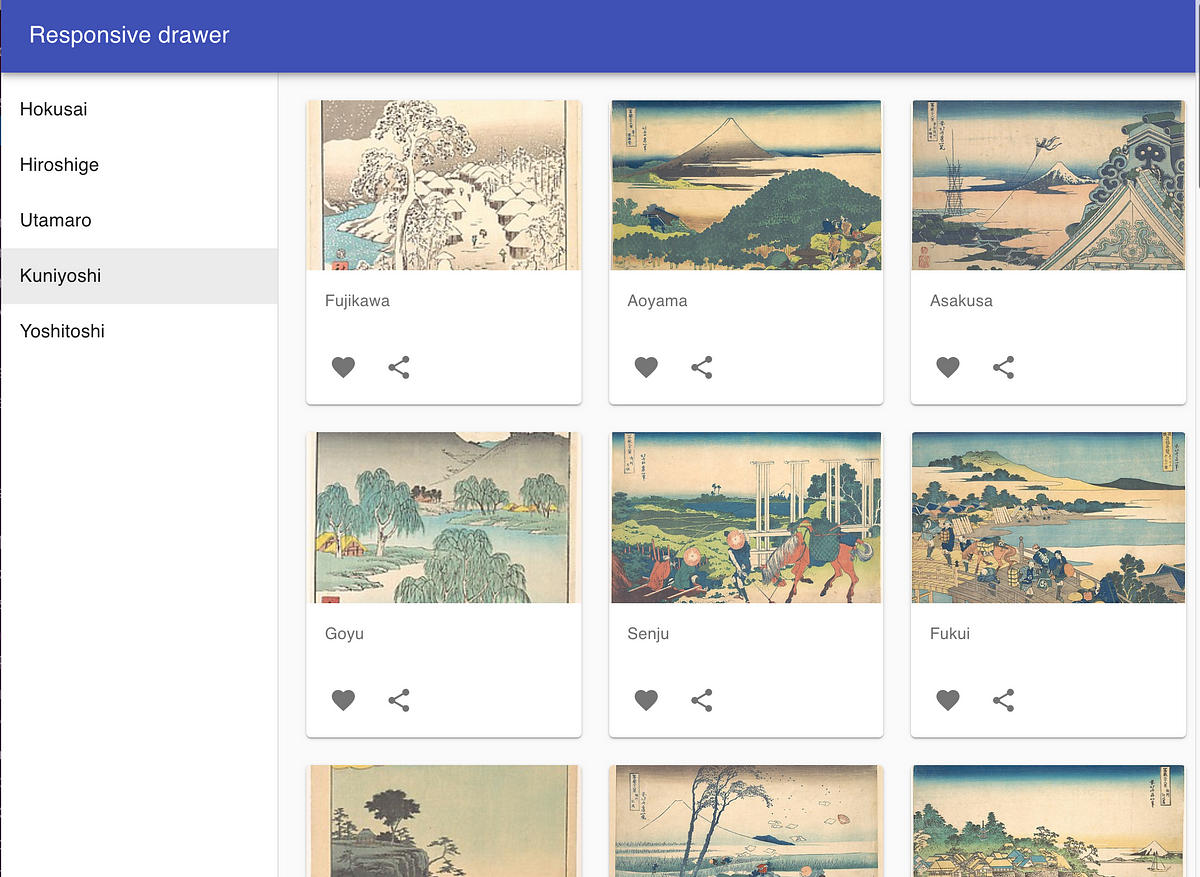
Kickstart your application development with a ready-made theme. Showinghiding the Drawer component. In this React MUI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon.
Make the app bar z-index always one more than the drawer z-index zIndex. Jan 1 at 1227. A preconfigured Material-UI Drawer nested under an AppBar and inside a div.
Material-UI Drawer Under AppBar MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease. The Material-UI docs call that a Drawer thats been clipped under the app bar.
All the examples provided in material-ui-next web page are starts with Appbar. Const styles theme appBar. 0px or larger.
The pages are rendered inside the layout. The clipped drawer example works fine at keeping the drawer under the appbar when rendered together.

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Material Ui Drawer Under Appbar Video

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Material Ui Appbar With Position Fixed Scroll On Ios Over Top Overlays Appbar With Body Background Stack Overflow

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Javascript How To Make Different Appbar For Each Section In My Sidebar Reactjs Stack Overflow

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

How To Hide Material Ui Mini Variant Drawer On Mobile View Stack Overflow

Material Ui Header With Appbar Toolbar Material Ui 5 Tutorial Material Ui Appbar Toolbar 10 Youtube

Material Ui Drawer Under Appbar Video

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github